17806
Everything About Angular 17 Update: Release Date, Features & More
13 Oct, 2023
7 min read
17806
13 Oct, 2023
7 min read
Table of content

Angular 17, the upcoming release of the popular development framework, is set to bring exciting updates and features to enhance the developer experience. One of the notable additions is the built-in syntax for control flow, which allows for more expressive and efficient template syntax.
Another key feature in Angular 17 is the introduction of deferrable views. Templates can now load their dependencies lazily, improving performance by deferring the rendering and execution of certain elements until they are actually needed. This feature is particularly useful for optimizing large templates or dynamic views, providing a smoother user experience.
These updates in Angular 17 are a result of the Angular team’s continuous efforts to address the needs and feedback of the developer community. With each major version, Angular continues to empower developers with powerful features and an intuitive syntax.
Today, this blog post will talk all about the release of Angular 17 in November, and discover how these new features can elevate your Angular applications to the next level of efficiency and functionality.
Furthermore, you can also hire AngularJS developers and leverage these exclusive features to create highly engaging web applications.
To ensure stability, reliability, and innovation, Angular releases major updates every six months. As for minor releases, you will get 1-3 for each major release. Besides this, you can see patch releases every week.
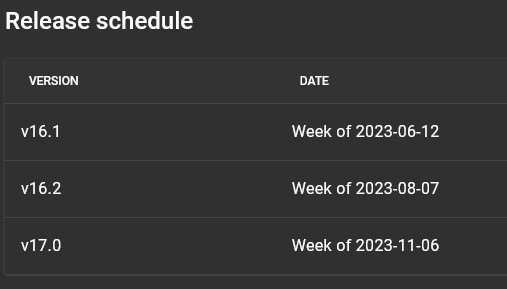
As for 2023, let’s check the release schedule of various Angular versions!

The probable Angular 17 release date is 6th November 2023, or anytime in that week. After the release of Angular v17, you can expect 6 months of active support with regularly scheduled updates and patch releases.
After this period, the Angular version receives LTS (Long-term support) which only takes care of the security patches and critical fixes. So, all major releases like Angular 17 update are supported by Google for 18 months.
Angular 17 is the highly anticipated release scheduled for November, bringing with it a range of exciting features and improvements. Let’s check what to expect from this update!
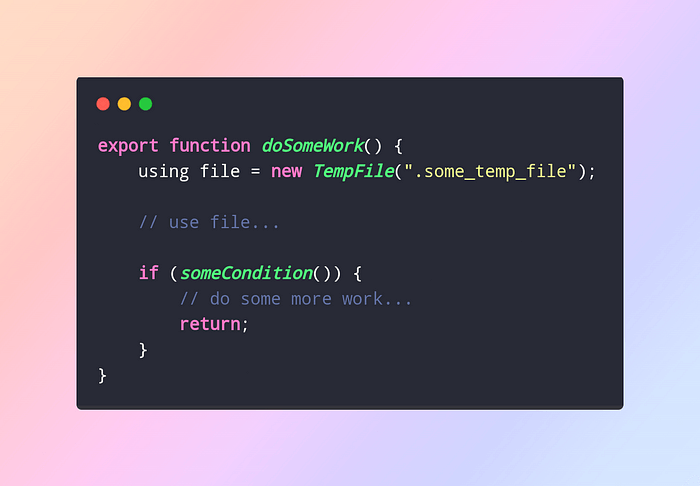
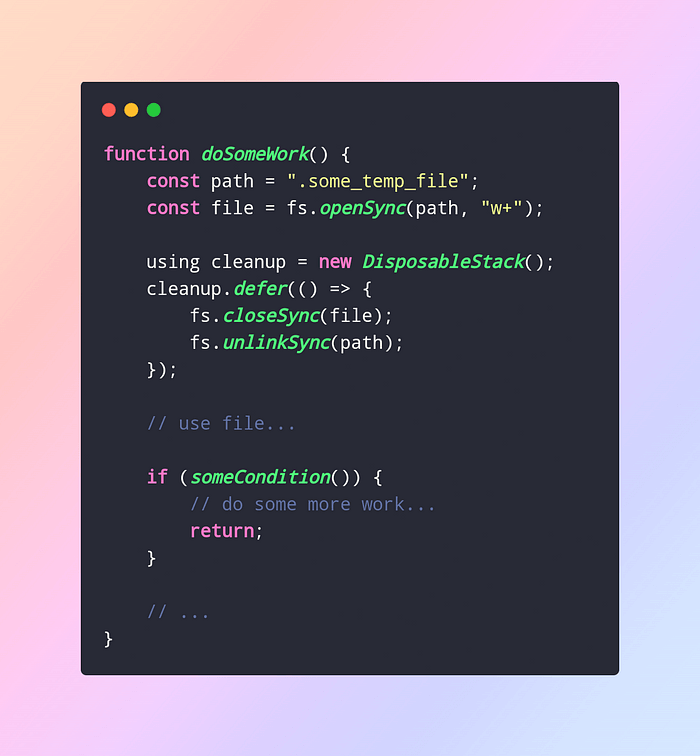
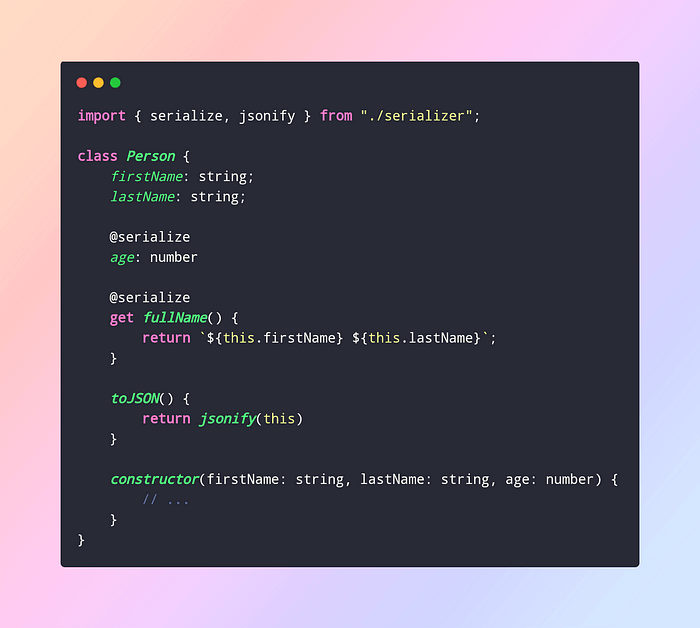
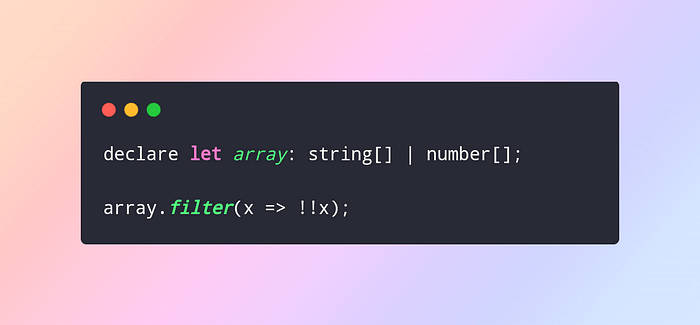
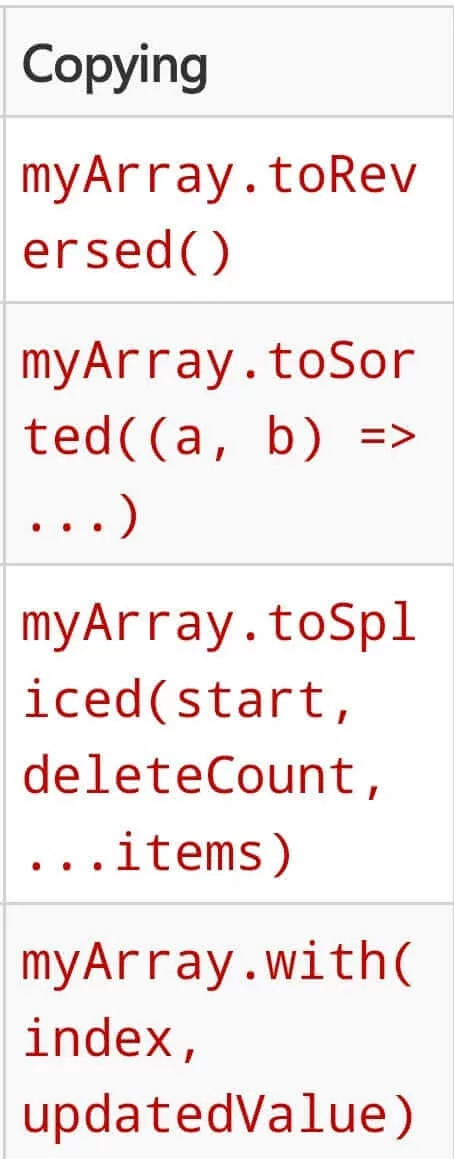
The latest edition of TypeScript features an array of great functionalities that can help with Angularjs performance optimization. Let’s check the multiple ways Typescript 5.2 support can benefit you!
@else and @elseif directives are used to create more complex logic.
Example:
<div @if=”role === ‘admin'”>
You are an admin.
</div>
<div @else if=”role === ‘user'”>
You are a user.
</div>
<div @else>
You are not logged in.
</div>
Writing and maintaining complex logic has become much easier with the new declarative control flow syntax.






One of the Angular 17 features is the automatic removal of CSS from the DOM when the component is destroyed. It helps with the smooth functioning of your application without problems like RAM overheating.
In development mode, a tool called NgOptimizedImages (which deals with images in web apps) can now tell when certain images are crucial for the initial app loading. If you don’t specify that these images are a top priority, they are loaded slowly, making the first app load take a long time.
To help you remember to make these images a priority and improve your app’s speed, the tool will show an error message in the console if you don’t set them as important. This error message is helpful because it prompts you to take action and enhance your app’s performance.
If you want to change the content of DOM element like div and animate it, the new browser API supports it. This View Transition API is supported by multiple browsers including Chrome, Opera, Chrome Android, Edge, Samsung Internet, and WebView Android.
Typically, you will need to combine CSS and JS to orchestrate everything. But with the release of Android 17, you get the new opt-in-based support.
This change in language service is helpful with navigation as you will be able to access the CSS file defined in StyleURL from the Definition section.
You can now use provideRouter and RouterModule.forRoot to set up routes for testing instead of setupTestingRouter.
The Angular preview shows that you must update your Node.js version to 18.13.0 or higher. That’s the minimum supported Node version for Angular 17.
That’s a wrap on the most anticipated features of Angular 17!
Want to leverage the extensive capabilities of Angular and revamp your web application for the better? Or, want to upgrade to the latest Angular version from your current version? Our Angular developers can help you with that!
With our 16+ years of experience in diverse industries, we can help you navigate the various challenges of web development. Connect with our experts to hire developers today!
Read Also: Angular 18 Key Features
As we eagerly anticipate the release of Angular 17, it’s clear that the Angular team is committed to pushing the boundaries of web development. With each update, Angular continues to evolve, offering new possibilities and solutions to the ever-changing challenges of modern web applications.
This update particularly highlights the improved navigational and development capabilities for faster performance of your Angular applications.
In the fast-paced world of Angular news, staying informed and adaptable is key to staying ahead. So, brace yourself for the next exciting chapter in Angular’s journey, and remember that in the world of web development, change is the only constant.
Stay curious, stay agile, and stay ready to embrace the future of Angular. 🚀

Storyblok
29233
By Devik Gondaliya
02 Apr, 2025

Storyblok
30202
By Devik Gondaliya
01 Apr, 2025

Storyblok
30850
By Devik Gondaliya
27 Mar, 2025