React vs Angular: Which JS Framework Takes the Crown in 2024?
01 Jan, 2024
5 min read
01 Jan, 2024
5 min read
Table of content

What’s great about frameworks?
“They help you manage those piles of unnecessary codes, reduce redundancy, simplify dynamic web app development, improve user experience, and optimize web loading time.”
However, now, they can do much more than that. With features like virtual DOM, component-based architecture, declarative UI, and their integrated tooling ecosystem, these frameworks can help build impressive SPAs, progressive web apps, and more.
Though both web app frameworks have advanced functionalities and are capable of facilitating your business requirements, which one you should choose can be the biggest dilemma.
Here, in this Angular vs React article, we’ve explained the strengths and weaknesses of both frameworks to help you decide the best one suited for your business. This should help you pick the best platform and hire Angular developers or React developers, as suitable for your project.
React is an open-source Javascript library used for developing user interfaces for websites and mobile apps. Launched in 2013 and managed by Facebook, many big companies like Netflix, Dropbox, Khan Academy, and The New York Times leverage this platform.
Meta Inc. even uses it extensively in their products: WhatsApp and Instagram. The reason why internet giants prefer using ReactJS is that it is a client-side javascript framework with complete support for server-side rendering, achievable through various approaches and tools like Next.js.
The most recent version of React, React 18 was released in March 2022 with advanced features like automated batching, transition updates, React suspense, client-side API changes, Strict Mood, and Concurrency in React.
Angular was revamped as a Typescript-based language from its predecessor update Angular, which was launched in 2010 by Google. Today, it’s a powerful front-end framework used for dynamic web application development and single-page applications.
Angular recently had its latest version released in November 2023. The Angular 17 features such as Typescript 5.2 support, decorator programming, auto removal of CSS, opt-in support for View Transitions API, etc. further strengthen its foot in the software market.
The latest version brings more power to companies using Angular such as Microsoft, PayPal, Nike, Udemy, Google, Samsung, and other internet giants.
Looking at the introduction, both seem to be a power-pack framework. But to get a better hold, let’s compare React vs Angular, and have a look at their strengths and weaknesses.
As per a 2023 Statista survey, React is 2nd most popular web framework with about 40.58% of developers worldwide choosing it as their preferred one. The same report shows Angular to be the 5th most popular framework with 17.46% of software developers choosing it.
If you were to check the past trends, you can check Stack Overflow’s 2020 Survey where ReactJS and Angular were in the 2nd and 3rd position as most popular frameworks.
Clearly, React has gained immense popularity amongst the software developer community while the popularity of the Angular framework has somewhat reduced.
Winner: React
Performance is the ultimate requirement of mobile apps. After all, load time decides how far the app would be in the race.
Though Angular has better performance, its bundle size which comprises all the components and extensions tends to be large; thereby increasing the load time. However, the integration of Ivy compiler in its latest version has shrunk the bundle size, improving the performance and page load time.
React, on the other hand, is well-known for its performance and optimized load time. With its ability to load priority tasks without waiting for the complete data loading, it’s best suited for small-sized apps.
Winner: React
A DOM (Document-Object-Model) is an API used by HTML and XML documents. It defines the logical structure of the document, how the data would be accessed, etc.
React and Angular have slightly different approaches to enhancing the performance of the apps based on the DOMs.
Angular has a real DOM and for every re-rendering, it creates a new DOM from scratch and replaces it in the browser. React, on the other hand, minimizes the work by calculating the minimum operations required to bring DOM to its internal virtual DOM stage and then executing it.
For instance, if there’s a change in one section of the page, in such a scenario, Angular would create a new DOM and then reload the entire page for the changes to be reflected, which takes a lot of time. React would use its inbuilt virtual DOM feature that would re-render only the updated part of the application. It would then execute the specific change without reloading the entire page, hence saving time.
Winner: React

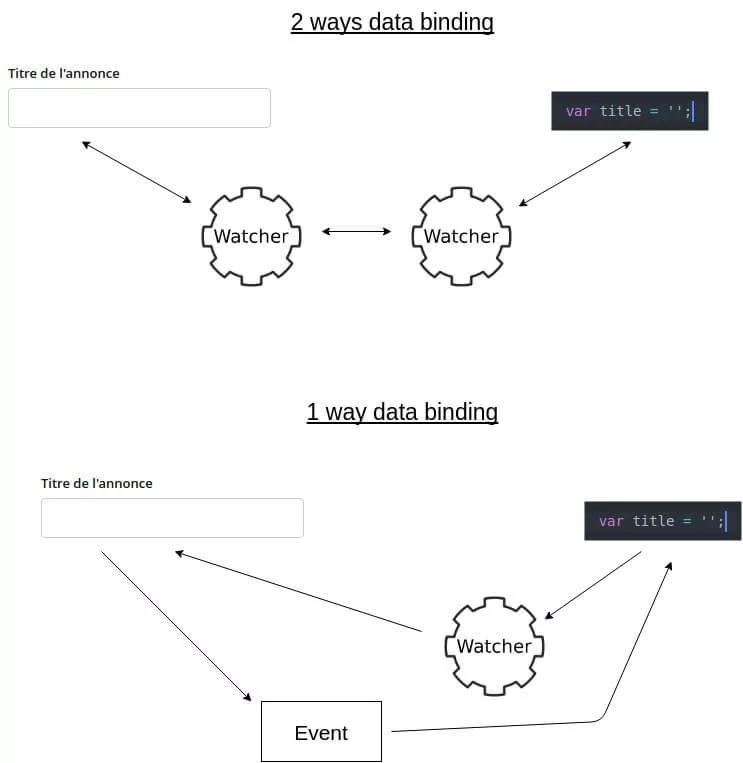
Angular provides a two-way data binding which means you can transfer data in both ways. It’s beneficial for enterprise-based apps where data input from the customer side needs to be in sync with the database on the server side.
React offers a one-way data binding which means you can move the data only in one direction. The data would be shown to the customers in a read-only format. However, with two-way binding, React can also handle all those complicated data sync operations. But it’s an add-on. Angular has it in-built.
To understand it in simple terms, let’s take an example. Suppose there’s a dimmer switch for your light that allows you to control the brightness of the light and see the current brightness level at the same time.
Now in a web development setting, the UI is like the light and the Model is a dimmer switch. With two-way data binding in Angular, it’s like you have a dimmer switch. The UI display (light) is connected to the underlying data (dimmer switch) bi-directionally.
When you update the model or turn the dimmer switch on, the UI automatically updates or the light automatically adjusts to a new brightness level. And when you adjust the UI or light, the model or dimmers switch automatically reflects the new brightness level.
The information gets transferred from the server to you. It doesn’t go back to the server. For two-way data binding, consider school profile management. You can add details by the admin and through your login window, you make a few changes to it. The changes are synced with the database and the changes you made via your login portal app, would be saved in the database as well.
Winner: Angular
Angular has an improved command line interface that has components such as ng_update to upgrade the app to the latest version of the framework. This saves developers a lot of time as the updates are automated.
React also offers a seamless transition to new updates but it is an extensive library of components and uses 3rd party library extensions for updating and modifying the components. Besides, the developer has to always check if the external libraries are compatible with the latest version of React. Too much of the work!
Though both frameworks are competing for a seamless transition, React lags behind Angular in compatibility.
Winner: Angular

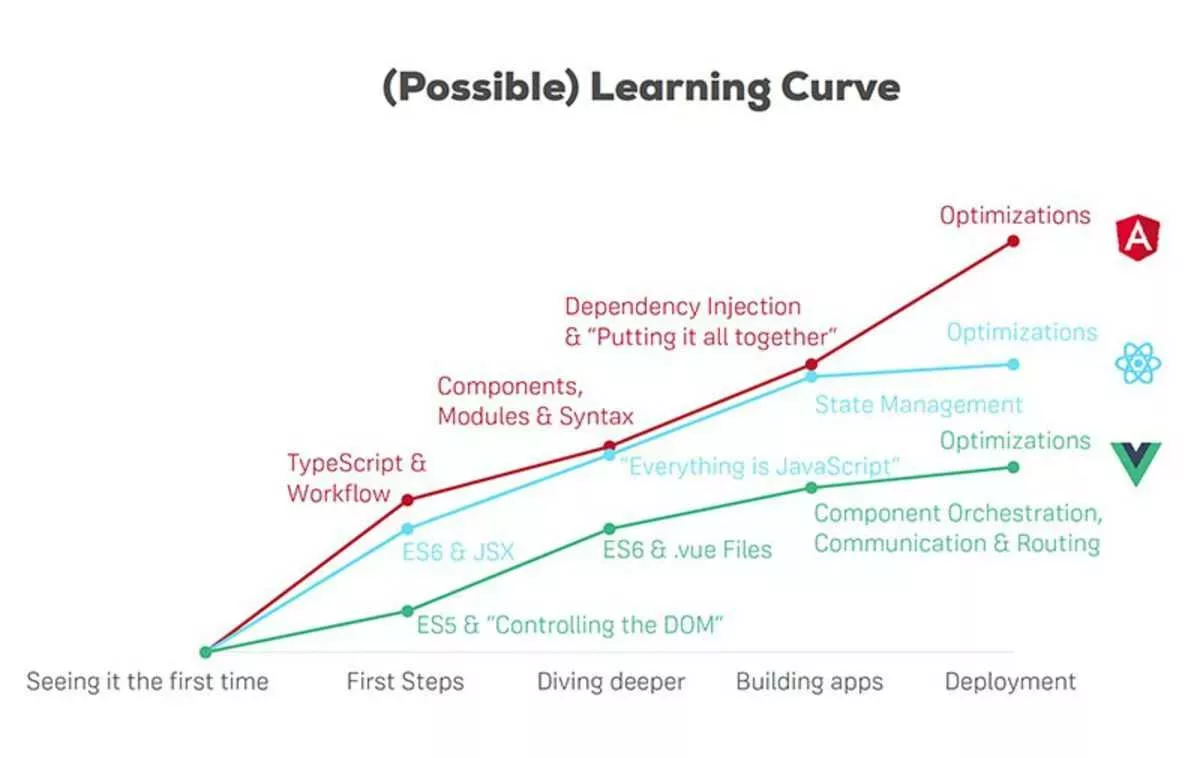
Angular has a steep curve in comparison to React. Being a complete framework, it has multiple in-built features and ways to solve problems and complex components. Moreover, learning Angular demands familiarity with different concepts and languages such as TypeScript, RxJS, pipes, dependency injection, etc. Thus, an angular javaScript developer has to invest a lot in learning it.
In comparison, React is a simple library and you can quickly learn it. It makes it easy for developers with JavaScript knowledge to develop apps in React ecosystems. Developers would need to have additional knowledge of the external libraries but it would be less complicated than angular.
Winner: React
Testing an app before final deployment is imperative. Angular app testing is possible with a single tool like Protractor, Jasmine, or Karma. But it’s not possible in React App.
React testing requires multiple tools such as Jest for javascript code testing, Enzyme and Unexpected React for component testing, Skin Deep for render testing utils, React-unit for unit testing, and so on. Now that’s the downside of using external libraries.
Winner: Angular
Angular used to be a bit slow when it comes to documentation and tutorials. The main reason was the ongoing development process. The tutorials and manuals were outdated making it difficult for developers to find a solution to current issues.
However, the latest learning platform of Angular has brought easier documentation, tutorials, and a development playground for a seamless learning experience. Developers can easily code, experiment, and innovate new features flawlessly.
React is nothing like this. Though it’s under development, the insights and community support are huge, making it easy for developers to reach out and find a solution to the bug.
Winner: React
Choosing between Angular and React depends on various factors, including project requirements, complexity, development team expertise, and the specific needs of the application.
Angular is a more suitable fit for the following occasions:
ReactJS is a more suitable fit for the following occasions:
Both React and Angular frameworks have their own pros and cons. Every developer would have their own preferences based on their requirements and ease. For example, React can be preferable for small-sized apps, whereas Angular can be a solution for enterprise-based apps.
In the end, it depends on your business requirements because a one-fit solution can never work when it comes to developing front-end solutions. Discuss with the development company and explore as much as possible.
If you happen to be looking for a competent and experienced development company, BiztechCS can be your partner. With our extensive experience and skills in React and Angular, we are equipped with the best resources to help you not just decide but build intuitive web app solutions.

Storyblok
31218
By Devik Gondaliya
02 Apr, 2025

Storyblok
32191
By Devik Gondaliya
01 Apr, 2025

Storyblok
32774
By Devik Gondaliya
27 Mar, 2025