5542
19 Apps Built Using React Native
04 Jun, 2021
9 min read
5542
04 Jun, 2021
9 min read

React Native is not an unknown name today. Developed in the internal hackathon of Facebook, it is ruling the world today. Over the years many companies adopted it because of the ease and ability to develop cross-platform applications. Hence, it is a first choice for React Native app development.
Despite tough competition from other frameworks like Flutter, Xamarin, AngularJS, React Native is still the first choice of developers. Regular updates from Facebook, its open-source nature, and easy to learn make it a first choice for developers. There are many companies who use React Native for their applications and have more than billions of users. Here are some interesting names of the websites that used React Native to develop their web applications.
Facebook started implementing React Native on its own platform. Today React Native powers Facebook’s News Feed. It helped them to decrease the time taken to load the content and show them quickly to users. As a result, this helps in retaining the users of the application. React Native powers both Android and iOS apps and helps businesses to retain customers as well as provide better services.

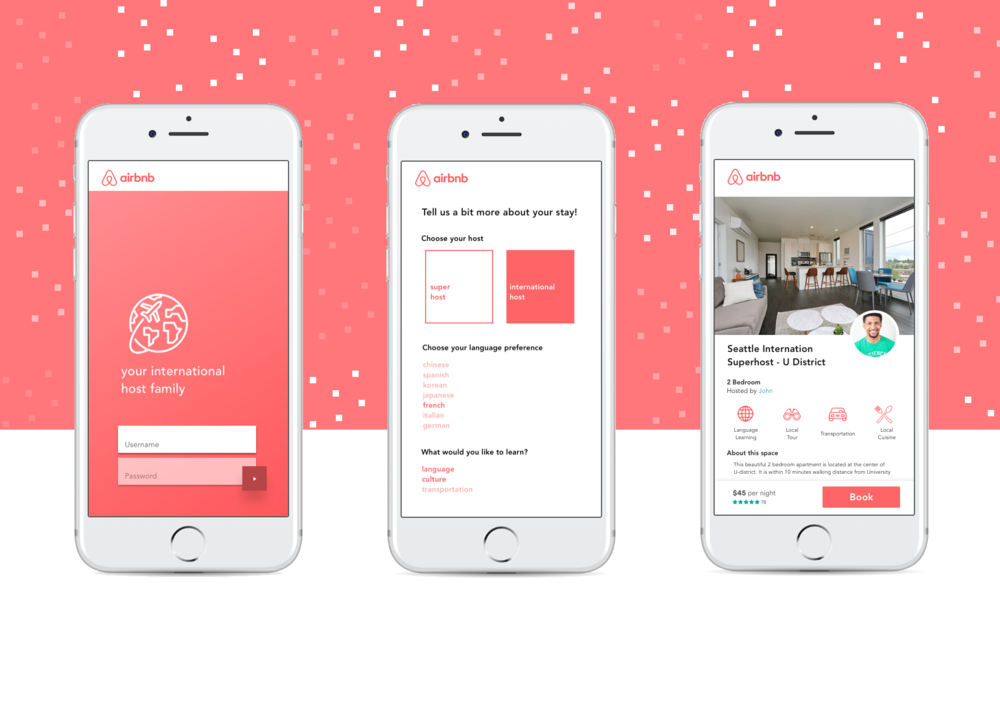
Airbnb incorporated React Native in their application which helped them to reuse the code between iOS and Android. Initially, migrating their application was an easy task for them, but going further, they managed to face some complexities of managing the state. Despite this, React Native has a team of 60 developers who are working on React Native.

Courtesy: Kenttsai
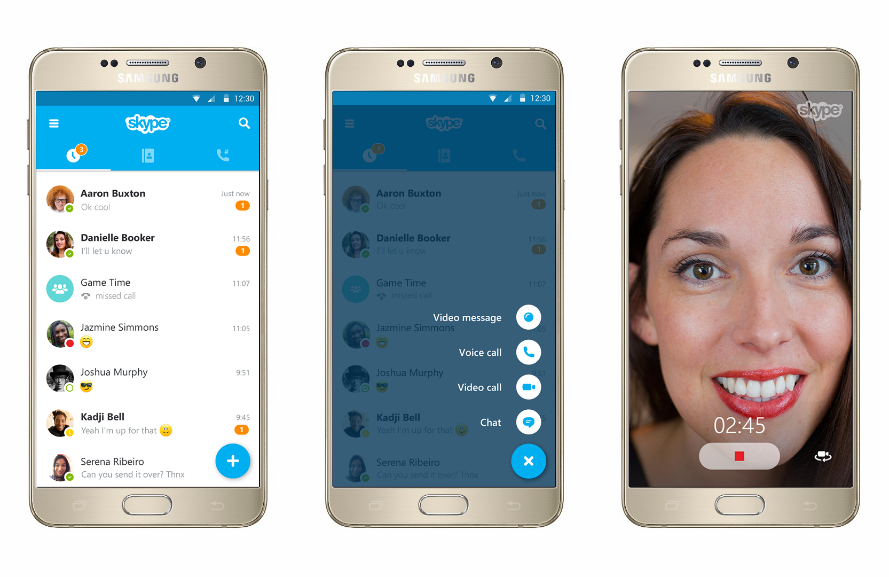
At the beginning of 2017, Skype announced a new application completely written in React Native. A newly designed cross-platform application is well-designed and much preferred by users. The new version of the application is revamped with new icons and layouts. Receiving feedback from users, today they have also revamped their desktop application.
Moreover, Microsoft took over the GitHub repository with the React Native plugin for the Universal Windows Platform. This has opened the doorways for developing the React Native platforms and makes it stronger.

Courtesy: TechCrunch
Facebook also revamped its Ads platform using React Native application. It was the first fully cross-platform application built using React Native. It was a perfect solution for complex business logic to handle different ad formats, time zones, date formats, currencies, and currency conversions. Major operations were written in JavaScript and built in React Native. Moreover, implementing UI surfaces using data is easier using React Native.
Instagram is the third product of Facebook which is shifted to React Native. Initially, the developer’s team at Facebook faced some challenges but over a period of time, they improved it by 85% to 99% of code being shared between Android and iOS applications. Thus, the team was able to develop an application faster compared to native solutions. Instagram is potentially expected to have 1.23 billion users by 2023. Handling so many users is a difficult task but React Native makes it easier.
Tesla, the world’s biggest electric vehicle company is using React Native in its electric car and Powerwall battery. The app is useful to diagnose and locate a vehicle and also control it using a smartphone. Users can control their cars using the application. They can also turn their on or off their car, start and stop the charging of their car. Start with React Native app development and develop cross-platform applications.
Walmart is one of the leading online stores and when it comes to leveraging technology they are leaders. For companies with huge goals, they need to take bigger moves which also include high risk in order to have a competitive advantage. This is one of the main reasons they always try different ways to improve their customer experience by using new technologies to make their applications intuitive and interactive.
Walmart started using Node.js in their stack and then a few years later they rewrote their application in React Native. With this, Walmart improves the performance of their applications for iOS and Android applications using fewer resources and in a short span of time. Most of the code was shared between both the platforms and the app performance was the best similar to native applications.
SoundCloud Pulse is an application for creators in which artists and other creators can create their music and share it with their community. When the company was preparing to roll out a second set of native apps, it faced certain challenges. For them, it was difficult to get iOS developers and build a native iOS application. Simultaneously, the company didn’t want to have a huge difference between the applications and make them look and feel similar.
This is when React Native came into the picture. Despite the few challenges the team at SoundCloud decided to move their application on the React Native and develop cross-platform applications. Over time, developers found it easy to work on React based applications compared to native applications and it even helped them to save time. Moreover, the company was capable of building an application by itself without the need for specialized mobile developers.
The team at Yeti Smart Home faced a similar challenge to SoundCloud. They lacked iOS and Android developers, but they too wanted to build native applications. Due to this, they turned to React Native framework to develop cross-platform applications. It was not easy at the beginning to start with React Native app development as the framework was immature. But, over time with the help of developers, the framework was getting better and Yeti’s application was developing. With the help of React Native, they were able to develop an application faster and design components that can control different devices.
Why is a real-time translation application for travel, hospitality, hotel, and airports? It provides access to a live interpreter 24 hours a day, 7 days a week, from any corner of the world. The application was initially developed only for iOS applications, but over time the team considered developing a cross-platform application looking at the potential of the Android market. With the help of React Native, they were able to launch the application for both operating systems and provide users with the same experience as native apps.
ChaperHome is a personal safety application that allows users to select the protector who is notified when the person is feeling unsafe. Users can set a due time of arrival at the destination or can choose the group icon to track friends who are out together. The app was developed using React Native due to limited time and budget constraints. Today the ChaperHome is used by many applications and the app too can handle the safety of multiple users.
Shine is a mindful app that lets users read motivational mottos and articles and helps users to relax and check-in for the day. The creators wanted to develop an iOS application first as their target audience was just the US market. When their business got some traction and decided to move to React Native to develop a cross-platform application. The application was successfully launched in December 2017 and is a featured application in App Store and Play Store. React Native helped them to build an application faster and reach more customers in a short span of time.
One of the largest food delivery applications, UberEats is using React Native to power up its cross-platform application. UberEats has three different parties using it i.e. restaurants, delivery Partners, and end-users. So, they had different requirements for each user module to make their application work seamlessly.
Restaurant software was built for web usage and it provided users with limited access to native device functionality, like notification sounds and a pathetic user experience. Due to this, the team of developers at UberEats decided to use React Native and make a cross-platform application for all three platforms. Finally after using React Native developers can easily develop applications cross platforms and provide a better experience to users.

Courtesy: The Spoon
Bloomberg provides users with the necessary global tools for finance and business. They had difficulty updating new features differently for Android, iOS, and the web. It was increasing its development time, resources, and not-so-good experience for its users. This is when the developer’s team decided to switch to React Native. With the help of React Native, they can decrease the development time, the single codebase helps developers to code only once and deploy code for multiple platforms. Moreover, the Hot Reload feature of React Native helps them to make new updates and see them in runtime. As a result, it helps them to make the necessary changes in runtime, check them, and decide to deploy them in production or not.

Courtesy: Nieman Lab
Gyroscope is a health application that helps users to track their health and make necessary decisions. Users can track their steps, heart rate, meditation, productivity hours, weight loss/gain, diets, and more. On the basis of the users’ inputs, their data is studied by the application and a report is generated on a daily, weekly, and monthly basis. This further helps users to make the necessary decisions and changes in their life if needed.
To leverage plenty of users’ data, load it faster, and make the application run smoothly, developers at Gyroscope depend on React Native. React Native helps them to develop intuitive and interactive user interfaces which in turn helps them to display users their data in a personalized and intuitive way.
One of the largest clothing brands, Myntra, which has billions of users, depends on React Native to make their app. The developer team started out first by building just some screens in the iOS application to see how the application is working and helping users. Looking at the benefits, today most of the iOS applications are developed using React Native, and the home page shares the code between iOS and Android. Now they can push the updates on the fly and it reflects when the users open the application again without them needing to update the app. Instead of developing for different platforms, using React Native Myntra’s developers can develop cross-platform applications in less time and with features like Hot Reload, they can quickly see the updates in real-time.

Courtesy: Dribble
Discord was facing some terrible problems with its application. Its performance started to degrade in different verticals like frame drop, battery drain, time to interact, etc. This made using the app difficult. As a result, they decided to choose React Native. With just 4 core iOS engineers Discord built an entire application using React Native to provide users with a better experience.

Courtesy: Behance
React Native has taken one step forward and supports VR. Discovery VR migrated its entire application to React Native to make it support virtual reality and provide its users with a good experience. The app has exclusive content shows like Deadliest Catch, SharkWeek, and more. Users can have a great VR experience with the application.
TownSKE is a travel application that connects visitors and tourists with the local authorities. The application was built using React Native which makes it easy to build cross-platform apps in less time. TownSKE was already using ReactJS for the front end of their application, which made it easy for them to choose React Native for application development.
React Native rules the market for the long term now and is one of the greatest gifts from Facebook. It revolutionized the way companies are building their applications in less time and with less investment. You can build almost any application regardless of what your technical requirements are and React Native will help you. Let us know if you have any ideas to build the next-generation application and bring the next big change in the world of technology.
Read Also: React vs React Native
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.

Storyblok
29838
By Devik Gondaliya
02 Apr, 2025

Storyblok
30791
By Devik Gondaliya
01 Apr, 2025

Storyblok
31416
By Devik Gondaliya
27 Mar, 2025