Flutter: One Stop Solution for Building Interactive Applications
20 May, 2021
5 min read
20 May, 2021
5 min read

The increase in the use of the internet and mobile devices has made companies think about the kind of experience they want to provide to their customers. Looking at the increase in usage of mobile apps, today, companies are focusing on developing responsive applications.
The demand for responsive websites has given rise to an increase in the demand for various frameworks. Today companies have launched many different types of frameworks that help developers to build responsive websites. One such is Flutter!
Google launched Flutter with an aim to provide developers with an ease to develop cross-platform apps with a single-code base. It is the perfect platform to develop an intuitive, interactive, app that looks and feels native.
According to Statista, Flutter is the second most used UI toolkit for developing cross-platform applications. In a short span of time, Flutter has gotten major attention as it has an easy programming language i.e., Dart, a larger community, rich in-built library, and widgets. All these things make Flutter app development easy and fun. Many companies like Tencent, BMW, Alibaba, Reflectly, etc., use Flutter to provide their users with the best experience.
With Flutter, you can develop the front-end and back-end easily. But, it being a UI toolkit, many people prefer to use it to develop intuitive interfaces. If you wonder whether Flutter is useful for developing UI interfaces, you are at the right place. Herein, I will walk you through how Flutter is the perfect solution for UI/UX.
Let’s start with Flutter UI toolkit features and how it can help you:
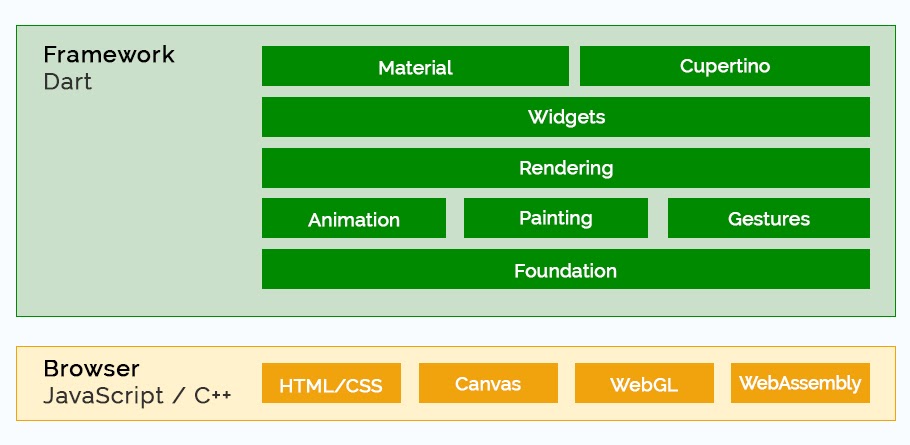
Flutter uses a Skia 2D graphics engine with hardware acceleration. The Flutter code compiles to native code, making the application glitch-free and thus provides better performance and experience.
Flutter works with any and every device and controls every pixel in the display. So regardless of your screen’s size, landscape, and orientation, your application will work perfectly.
Flutter uses Material Design, which is elegant and beautiful, making the applications look and feel the same regardless of the platform. iOS and Android have different UI elements, but Flutter brings the same design on both devices using Material design. Hence, providing users with a seamless experience regardless of the device they use.
Flutter uses Dart as its programming language. So, you will need to consider how the app works on different platforms when building a cross-platform application. The usage of Dart code defines how the app will work on different screens. Going further, let’s see how Flutter works on different screens:
JavaScript is the scripting language of the web, and so it controls the entire client-side environment. Dart code compiles into JavaScript code and can easily run on the web via HTML elements.
Flutter supports web apps and provides a similar experience on the web and mobile. Using the combination of DOM, Canvas, and WebAssembly, Flutter can provide a portable, high-quality, and good user experience to any browser.
There are multiple things you can do with Flutter on the web, but it is the most efficient in the following three scenarios:

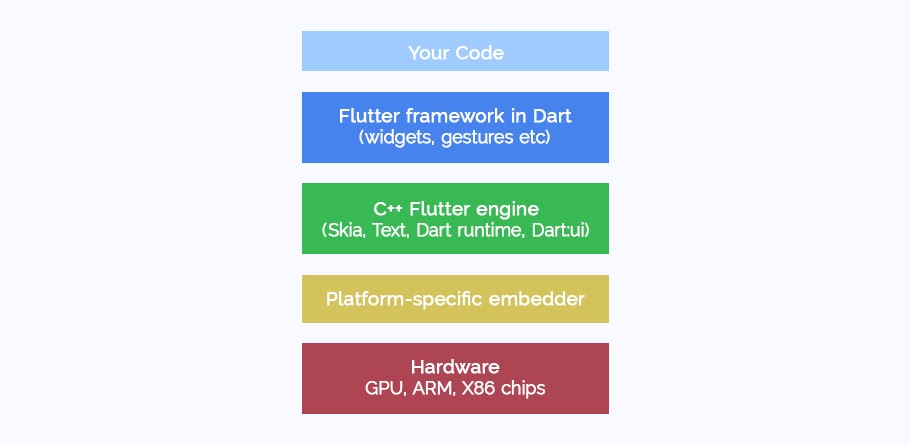
Flutter’s Dart code runs over the C++ flutter engine, which then runs on the platform-specific embedders built for Windows, Mac, and Linux. For mobile and desktop applications, it allows you to call into custom code through a platform channel. It is a simple way to communicate between Dart code and platform-specific code of your host applications.

Flutter has a low-level API known as Flutter embedder. It is useful to bring the functionality of Flutter to the embedded system. Developers have to create a custom Flutter engine using API on their preferred platform. It can be challenging to start with Flutter app development, but once you get your hands dirty, you will get the lightweight, fast, and flexible app.
Now let’s see how adaptive designs provide users with a great user experience and how Flutter uses it.
Earlier, designers used to make designs for only web-based versions, but with advancements in technology, different devices started rolling out, and designers started customizing designs for mobiles, tablets, smartwatches, and more. So, now while developing cross-platform applications, designers consider the impact of different screen sizes and experiences. Hence, giving rise to Adaptive UI/UX.
In simple terms, we can say that Adaptive UI/UX is used to create adaptive experiences for different platforms like a watch, passive modes on TV, mobile devices, desktops, etc.
It uses static layouts based on breakpoints that don’t respond once they are loaded for the first time. It detects the screen size and loads the appropriate layout for it. You will also be designing an adaptive site for six common screen widths, i.e.:
It might look like a difficult task initially, but over time, you will understand the time saved. The best part with Flutter is it automatically designs layouts for all these different devices using a single codebase.
Read Also: Flutter BLoC Tutorial
Adaptive design is useful for retrofitting an existing site to make it more mobile-friendly. It allows you to take control of design and develop for specific, multiple viewports. The number of viewports you choose to design depends on your company and your overall budget. Usually, you start by designing a low-resolution viewport and ensure that the design does not become constrained by the content.
Google is working relentlessly on Flutter to make it better and provide developers with the ease to develop applications. Over the years with constant improvements, today Flutter has become a go to choice when it comes to creating good and interactive UI for users.
When it comes to app development, you need to decide the technology you prefer depending on your requirements. If you are still struggling with deciding on technology and want to know more about Flutter app development, you can reach out to us. We have experienced Flutter developers and have helped many clients build their applications. You can reach out to us and we will be happy to help you.
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.

Storyblok
28878
By Devik Gondaliya
02 Apr, 2025

Storyblok
29860
By Devik Gondaliya
01 Apr, 2025

Storyblok
30524
By Devik Gondaliya
27 Mar, 2025