37084
Traditional CMS vs Storyblok: Which is Right for Your Business?
02 Apr, 2025
10 min read
37084
02 Apr, 2025
10 min read
Table Of Content

Choosing the right CMS can make all the difference in how fast and far your digital content goes. Many businesses still use traditional CMS platforms like WordPress or Drupal. These systems are familiar and offer built-in tools to make launching a site easy.
But as digital demands grow, limitations start to show — especially when content needs to scale across channels. That’s where headless CMS platforms like Storyblok come in. With Storyblok, content becomes more flexible, future-proof, and easier to manage across devices.
In this blog, we’ll compare traditional CMS vs. Storyblok to help you decide which is best for your business.
A traditional CMS, or Content Management System, is a platform for creating and managing digital content. It usually comes with a built-in front end and back end. Developers use it to build websites where content, design, and code are closely tied. Platforms like WordPress, Joomla, and Drupal follow this model.
Content editors update text and media through a dashboard, while developers handle the structure and styling. While it works, it can limit flexibility when scaling or integrating with modern tools.
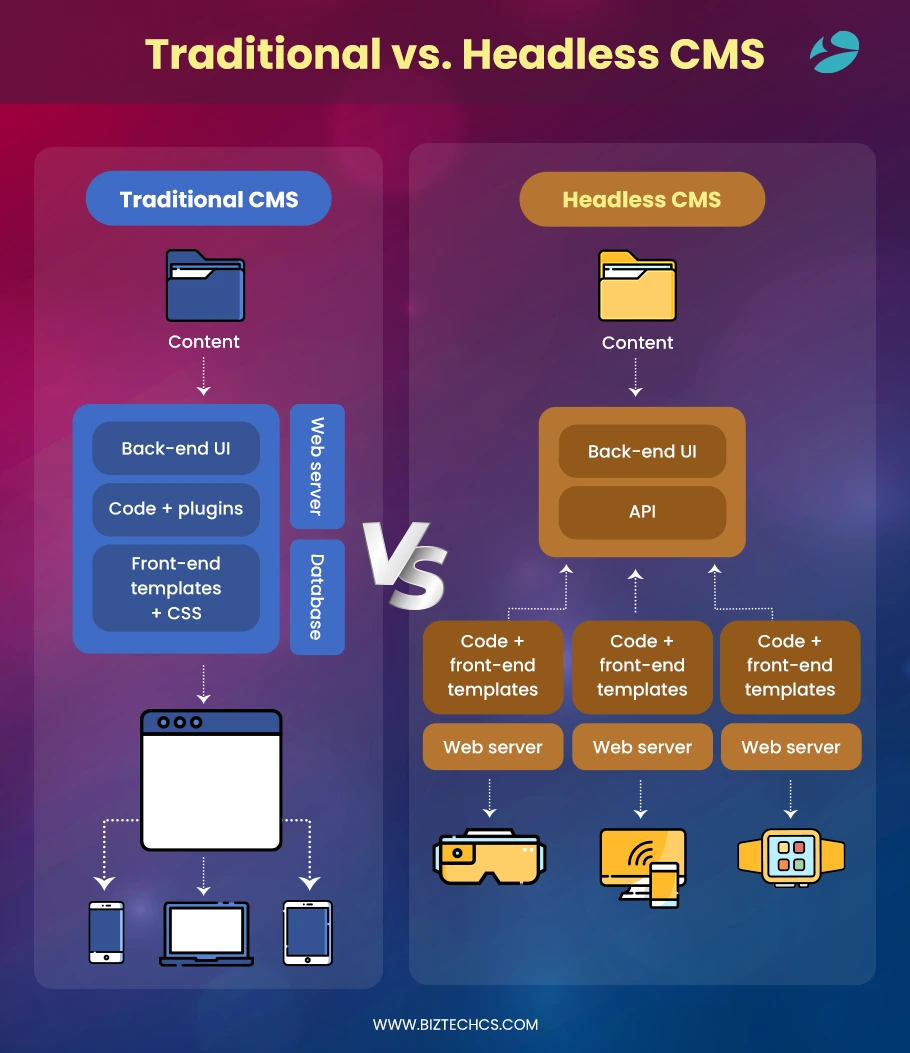
Traditional CMS platforms are built with the front end and back end tightly coupled. This setup limits developers’ ability to create modern user experiences. Custom designs and dynamic interfaces become harder to implement, especially across different devices.
As traffic grows, traditional CMS platforms hit performance bottlenecks. Handling large amounts of content and user requests usually requires manual optimization. Sometimes, teams are forced to migrate to more scalable solutions, which takes time and resources.
Everything from the admin dashboard to the website is bundled in one system. This increases the attack surface as one vulnerability can affect the entire platform. Frequent updates are needed to patch issues interrupting workflows and creating maintenance overhead.
Traditional CMSs are built for desktop websites. Delivering content to mobile apps, smart TVs or IoT devices usually requires workarounds. This makes it harder for businesses to offer a consistent experience across digital touchpoints.
Storyblok is a headless CMS that allows developers and marketers to create and manage content across multiple platforms. Unlike traditional CMS Storyblok separates the backend from the frontend providing flexibility in content delivery.
It has a visual editor for real-time content creation and editing. According to a 2024 report, 99% of companies that switched to a headless CMS like Storyblok reported improvements, 61% saw increased ROI, and 58% saw productivity gains. 54% saw better user experience and personalization capabilities. These stats prove Storyblok’s effectiveness in modern content management.
Traditional Content Management Systems (CMS) are all-in-one platforms that manage both the content and how it’s presented on the front end. Everything from content creation to storage and design templates lives in one system.
Developers and content teams work in the same environment. This works well for websites that don’t change often. However, it can be limiting when pushing content across multiple channels.
Headless CMS separates the content from the presentation layer. It only handles content management and storage, not how it’s displayed.
Content is delivered via APIs to any front-end system, giving developers full control over how and where the content appears.
It’s ideal for businesses that need flexibility across web, mobile, and other digital channels. Teams can work independently without interfering with each other’s workflows.

|
Aspect |
Traditional CMS |
Storyblok (Headless CMS) |
|
Architecture |
Monolithic |
Headless (API-first) |
|
Frontend & Backend Coupling |
Tightly coupled (backend manages frontend too) |
Decoupled (frontend is separate and flexible) |
|
Content Delivery |
Rendered via server (HTML-based) |
Delivered via APIs (JSON) |
|
Flexibility |
Limited to built-in themes/templates |
Full design freedom across devices/platforms |
|
Developer Freedom |
Limited; uses specific tech stack |
Any frontend framework (React, Vue, etc.) |
|
Omnichannel Support |
Difficult to reuse content across channels |
Easily delivers content to web, mobile, IoT, etc. |
|
Content Modeling |
Fixed structure |
Custom content types and reusable blocks |
|
Performance |
Slower (server-heavy rendering) |
Faster (lightweight frontend + CDN delivery) |
|
Scalability |
Harder to scale with traffic |
Easier to scale (decoupled and cloud-native) |
|
User Interface for Editors |
WYSIWYG (What You See Is What You Get) |
Visual Editor + component-based content blocks |
|
Versioning & Workflows |
Basic version control |
Advanced workflows, roles, and versioning |
|
Integration |
Limited 3rd-party integration |
API-first approach makes integration easier |
|
Use Case Fit |
Great for simpler websites |
Ideal for complex, multi-platform digital experiences |
To be in the digital game it’s not enough to just be online—you need to deliver an experience that feels seamless and personal. That’s where the right CMS paired with smart ecommerce development makes all the difference.
At BiztechCS, we don’t just build stores; we craft digital journeys that connect with your customers at every touchpoint.
Whether you’re launching a new site or rethinking your current platform, we’ll help you choose a CMS that fits your vision and scales with your growth. Let’s build something that keeps your customers coming back.

Artificial Intelligence (AI)
3333
By Devik Gondaliya
22 Apr, 2025

Storyblok
37996
By Devik Gondaliya
01 Apr, 2025

Storyblok
38531
By Devik Gondaliya
27 Mar, 2025