6888
Flutter 3.27 Features and Updates Explained
10 min read
Table of Content

A new version of Flutter framework has been released, namely Flutter 3.27, which brings several important improvements for performance and development experience. Among the new features, there are enhancements in the Implicit Object Rendering (Impeller) graphics engine and a set of upgrades for Cupertino widgets, which enhance usability of elements built in the vein of iOS.
That is why if you want to utilize these updates to the maximum, it would be beneficial to hire Flutter developers who will be able to take advantage of these novelties in their work with the projects. The latest version of DevTools also included new features to support developers in handling and enhancing Flutter projects.
In this release, 187 people have made 1436 commits, and 49 contributed to the Flutter framework for the first time.
These changes in the current Flutter 3.27 show that it is still developing to fit the needs of the developers. Here is more detail about the key alterations in this release.
Many important updates have been made to the Cupertino widget set in Flutter 3.27, the widgets’ functionality was improved, their customization features expanded, and their compliance with Apple guidelines improved. Below are the primary changes introduced:
1. CupertinoCheckbox & CupertinoRadio:
These widgets have gotten updates for higher fidelity with improvements in size, color, stroke width, and press interaction. In addition, options such as a cursor, adjectives for semantic tags, thumb images, and fill color have been added.
Some unusable properties, such as the CupertinoCheckbox’s inactive color, have been dropped, while others, such as the track color of CupertinoSwitc,h have been renamed to be more orderly.
These updates help Cupertino widgets to be as feature-dense as Material widgets.
2. CupertinoSwitch:
The CupertinoSwitch is now even more customizable — you can change the thumb images and track colors. Other improvements to the widget’s behavior include improved mouse cursor and semantic label choices.
3. CupertinoSlidingSegmentedControl:
There have been improvements in this widget as concerns the thumb radius, the height of the separator, padding, shadows, and finally, the alignment of the thumb scale.
Moreover, it enables individual segments to be turned off. It provides the segment-based proportional Layout in accordance with the content of the segment, making the usage of the field more versatile.
When it comes to the theming system, this release is a continuation of work that adds important changes to CardTheme, DialogTheme, and TabBarTheme. Of these, the first four have been redesigned more in line with how Flutter has subsequently standardized for theming these components.
To encourage more exacting specifications, the new features of CardThemeData, DialogThemeData, and TabBarThemeData help developers to override the primary default presentation of the given components.
This is a sign of positive movement in this area, indicating that with further development in future releases, the Material library should be more coherent in its theming.
The release of this set brings a new CarouselView.weighted feature into the mix to give designers more options in carousel construction. During the setup, the flexWeights parameter is adjusted to easily achieve a variety of visuals.
For instance, setting the values to [3, 2, 1] will display multiple items in horizontal form, [7, 1] puts a large hero image, and [1, 7, 1] will have the hero element in the middle with supporting elements on either side.
These weight values determine how big or small each item will be within the carousel and can be set based on a designer’s or user’s needs.
This update includes several minor but crucial changes and product fixes to further update the user experience.
1. New Features & Enhancements
– SegmentedButton Layout: You can now use the ‘‘Vertical’’ layout to embed items into the SegmentedButton widget in a vertical and horizontal manner.
– Enhanced Button Customization: Enhancements include: the new `styleFrom` feature that now allows you to control icon appearance even more, including its size and color, for buttons like `ElevatedButton` and `OutlinedButton`.
2. Bug Fixes
– Icon Consistency: Both the size and color of the default icons in buttons have been modified to fit the Material 3 standards, thus creating a more uniform interface.
– AppBar Behavior: The AppBar no longer behaves incorrectly while the navigation drawer is open and now copies the behavior on Android devices fully.
– Menu Anchor Fixes: Dropdown menus have improved focus management and scrolling, especially when nested scrollable components are comprised.
Ending transitions in ModalRoutes in Flutter have been made more flexible concerning the changes in style between the pages. In earlier versions, it was possible to see such problems as if a new route appeared on the screen. The transition used for it sometimes differed from the existing route’s.
But the most recent change is that ModalRoutes themselves can hand over exit transition builders to one another so that the enter and exit transitions are always guaranteed to be in harmony. This enhancement permits various transition effects on one page and gives more freedom regarding the Navigation within Flutter’s Navigator and Router system.
1. Shift + Click Functionality
Moreover, the new hovering effect of Flutter’s SelectionArea is under the Shift + Click gesture for Linux, macOS, as well as Windows. This addition makes it possible for users to extend the region of text selection up to where a user clicks thus making the experience of selecting text much better.
2. Clearing Text Selections
You can now overrun text selection in a SelectionArea or SelectableRegion. This can be achieved with the help of the new `clearSelection` method implemented in the `SelectableRegionState`.
Moreover, `SelectableRegionState` is obtained from the `SelectionArea` using the `GlobalKey` to manipulate the `SelectionAreaState.selectableRegion`.
3. Rendering Improvements
Flutter has fixed several bugs regarding the `RenderParagraph` for text selections inside both the `SelectionArea` and `SelectableRegion` widgets to function correctly and remain positioned correctly when the window size is changed. Now, selections continue to work properly, even if one clicks or taps outside the text area.
Flutter 3.27 introduces an exciting new feature that simplifies layout design for Rows and Columns: the spacing parameter. With this addition, developers can now specify the pixel distance that needs to be fixed between its child elements in a Row or Column.
This enhancement helps to make the spacing management faster and much better and provides a more logical approach to spacing throughout the layout.
In Flutter 3.27, there has been a noteworthy enhancement to improve the IOS user experience, this release fixes a problem where compositor back pressure results in frame delays seen with the previous releases.
These delays on devices with high refresh rates led to frame drops and janky animations, especially where the compositor gets in the way of the raster work.
One improvement made in this version is the addition of a new Metal rendering surface contributed by the open-source. This update helps make the raster workload begin more consistently when the UI workload is done, minimizing latency and improving frame rendering.
Therefore, improved performance in frame rate has been achieved with Flutter which allows increased speed and constant 120Hz on high refresh rates gadgets.
From Android 15 and later versions, Flutter applications run edge to edge, maximizing the available space on the display. Nonetheless, this feature might be disabled with the help of a particular guide created by developers.
Android has refined the operation of the Freeform windows mode, which allows the user to set the desired size of opened applications, taking into account the cutouts in the device. SafeArea and MediaQuery from Flutter introduced the cut-outs whenever the app window is reshaped in the Freeform mode for a smooth transition.
In Flutter 3.27, several new features have been implemented, enhancing the efficiency and usability of DevTools. These include features added, Enhanced Stability, and some active options that can be used when more advanced usage is required. Now, it is time to discuss the main enhancements of this release.
1. iOS Deep Link Validation
New functionality in Flutter Deep Links has been added, which includes validation for iOS deep links settings. Before, this feature was only available for Android, but with the current version, developers can now easily validate deep links on iOS and Android right in DevTools for both cases.
2. Improved Offline Capabilities
Data management offline capabilities have been improved in the latest version of DevTools. The network traffic visualization can be exported in the .har format, so you can conveniently save your network files, share them with other people, or load data into other tools.
Furthermore, DevTools can load and connect to memory snapshots even if the tool is not connected to the real-time application, meaning one can continue working even when disconnected.
3. Enhanced Memory Tool Stability
Flutter 3.27 has solved one big problem that arises when apps fail and during Out of Memory (OOM) debugging where the memory tool data are lost. With this update, DevTools makes it possible to view memory data even after the app loss while continuing the last seen memory data. This ensures that critical debugging information is not thrown away when an app crashes, thus enhancing the debugging process.
That was just a glimpse of what the latest DevTools updates in Flutter 3.27 contains. If you are interested in all the changes, you can read them in the release notes for DevTools 2.38.0, 2.39.0, or 2.40.1.
During FlutterCon USA held in September 2024, the second version of the Flutter and Dart Package Ecosystem Summit was held, reflecting on the success of the first summit that took place in July 2024 at FlutterCon Europe and the virtual event that occurred in August 2023. This summit brought together package authors and maintainers for unconference-style discussions on several key topics, including:
It targeted further development of the ecosystem and mentioned that there would be more summits with the cooperation of the Flutter.
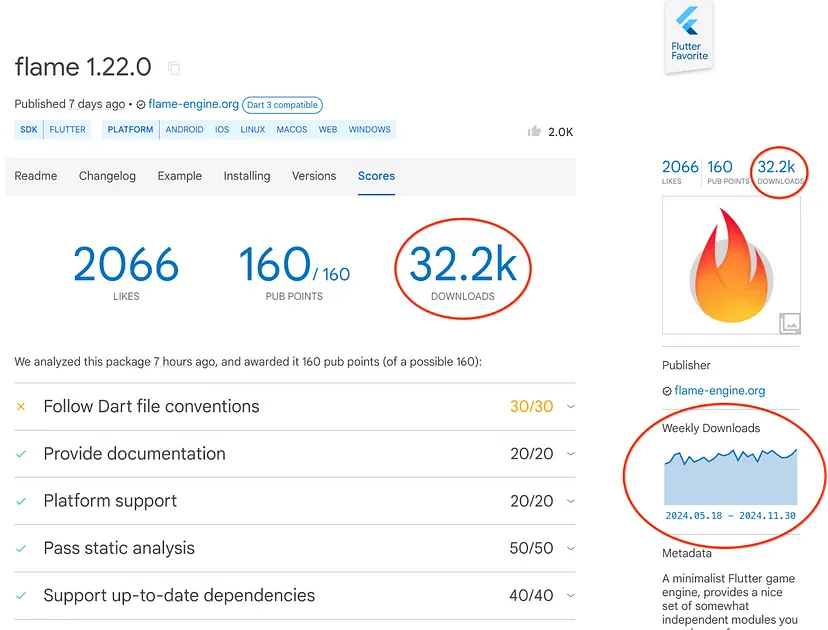
1. Download Metrics on Pub.dev
On pub.dev, Flutter and Dart package pages now feature a more precise way to measure a package’s popularity: download counts.
This new method, known as popularity score, is better than the one before. When you view a package’s page, you’ll notice:
An individual tool and CI systems or users seeking a download are all one count.

2. Pub Workspaces
Thus, with the release of Dart 3.6, Flutter has introduced Pub Workspaces –a new feature that helps manage multiple related packages in the monorepo. In a way that anyone can define a unique root `pubspec.yaml` that, in turn, includes all other packages in the project, developers can guarantee that all projects in the specific repository will have exactly the same set of dependencies.
This also optimizes IDE performance as memory consumption is cut in half as the analyzer only has to keep a single context for the entire workspace.
3. Automated Publishing of Flutter Packages
The GitHub Actions workflow that is setup-dart publish has been updated to allow for automation of Flutter packages deployment on Pub. This update makes propagating a sensible and trustworthy contribution within the Pub ecosystem more uniform and easy for developers.
4. New Plugin Releases and Updates
The Flutter Inspector has been updated to improve usability and facilitate debugging in the framework for UI construction. The “New Inspector” option can be turned on in DevTools to experiment with the changes.
Notable improvements include:
These updates are available and ready for use; many more are on the way. If you have any problems, please inform me to improve the Inspector before it becomes the final version.
Also, DevTools begins supporting WebAssembly (WASM) as an experimental capability. Enabling WASM also permits you to load the DevTools web app, which has been optimized over the JavaScript version by default. Because this feature is experimental, we encourage you to test it and report any issues you had with the WASM build.
Some key changes have been made with this Flutter 3.27 release: several breaking changes and deprecations should concern developers. Here’s a concise breakdown of the key updates:
1. Material Design 3 Updates
Most recently, the new version of Material Design 3 tokens v6.1 has been integrated into the Flutter Material package. This update involves changes in mapping of four color roles in Light mode aesthetics for improved contrast but not to the extent that it causes inaccessible values. The updated color roles are:
– On-primary-container (changing from Primary10 to Primary30)
– On-secondary-container (changing from Secondary10 to Secondary30)
– On-tertiary-container (changing from Tertiary10 to Tertiary30)
– On-error-container (changing from Error10 to Error30)
The following modifications concern widgets that utilize these color roles as defaults, although thorough testing did not reveal any severe issues. In addition, the border color for different Chip widgets (Core Chip, Action Chip, Choice Chip, Filter Chip, and Input Chip) has been changed from `ColorScheme.outline` to `ColorScheme.outlineVariant`. This helps enhance the contrast between chips/and buttons, making the differences between the two easier to differentiate.
2. Deprecation of Objective-C for iOS Projects
New iOS projects in Flutter have been set by default to Swift since Flutter version 1.9.1 of 2019 with Objective-C being gradually discontinued. Therefore, the `flutter create — ios-language objc» command will be deleted in future versions of Flutter.
Nevertheless, developers cannot write code in Objective-C directly in Xcode but can include Objective-C files in the project, for instance, for plugins. There are no changes in the flag for creating Android projects with Java (`flutter create –android-language java`).
3. Changes to Deep Link Flag Default
Flutter 3.27 modifies the default value of the deepLink field; it is set to ‘true’ by default, and deep linking becomes optional. You do not need to alter this flag if you use Flutter’s default deep-linking setup.
However, this change may break your setup if you use a third-party plugin for deep linking (e.g., firebase_dynamic_links, uni_links, or app_links). In these cases, you must set the deep linking flag back to ‘false.’ For more details, refer to the Flutter design document.
4. Deprecation of Older Dart SDK Versions in IDEs
As the Dart and Flutter plugins for IDEs like VS Code and IntelliJ continue to evolve, maintaining compatibility with older versions of the Dart SDK has become increasingly challenging.
With the release of Dart 3.6, Flutter will no longer officially support versions of Dart SDK older than 3.0 (released in May 2023).
While older versions may continue to work, no new fixes or official support will be provided.
By the time Dart 3.7 is released in early 2025, support for older SDK versions will be completely dropped, and future plugin updates may not be compatible.
Developers using older Dart versions are encouraged to upgrade to Dart 3.0 or later to continue receiving full support and updates.
This change is expected to impact fewer than 1% of developers but allows the Flutter team to focus resources on improving the experience for most users.
These updates reflect the ongoing improvements to Flutter and Dart, ensuring a more modern, streamlined, and accessible developer experience.
Flutter 3.27 offers a great update and offers developers a rich set of features and tools to build future applications that are interesting, beautiful, and efficient. From complex business applications and mobile or web apps and harnessing the latest salient features, you need Flutter 3.27 to help turn your ideas into reality.
For developers, the initial update in Flutter 3.19 has already revealed promising signs of a boost in performance and enhanced modularity. These improvements created the foundation for stronger updates, which enabled the development of more applications with Flutter 3.27.
At BiztechCS, we are experts in Flutter development, offering custom solutions designed to unlock the full potential of the framework. Get started with your next project today by booking a free consultation with our team of experienced Flutter developers. Let BiztechCS turn your vision into reality and help your application shine in a competitive market.

Artificial Intelligence (AI)
47
By Nandeep Barochiya

Odoo
59
By Uttam Jain

Odoo
43
By Uttam Jain