
- In spite of such heavy graphic usage, we maintained a fast page load time.
- Managed to make the site intuitive for the responsive page without compromising on quality.
- Each page follows a color theme to create a lasting impression.
Words that make an impact





The Challenges
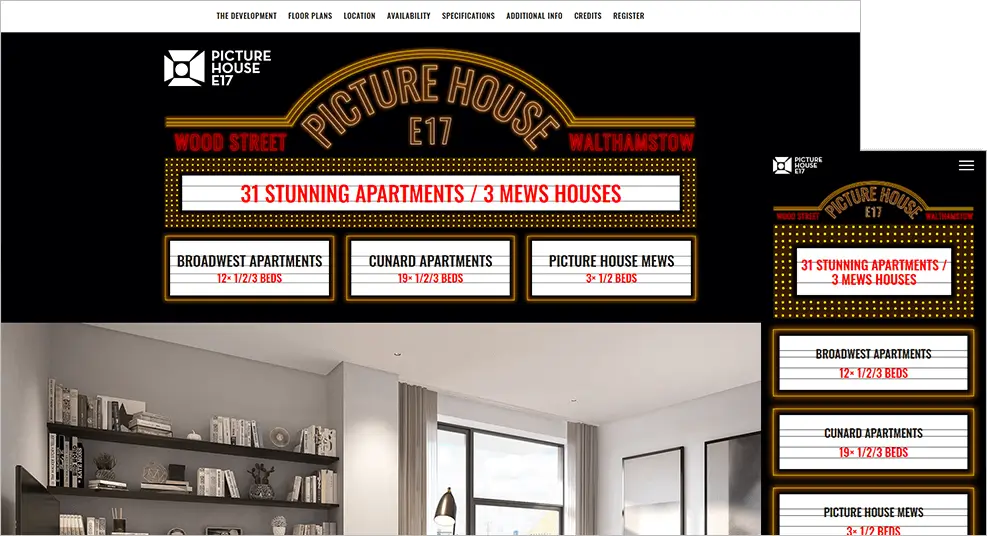
Special Font Request
The major challenge in building website for Picture House E17 was the fonts. The client had requested for a special type of font, in terms of size, style, and background graphics.
Mobile Responsive
The specialization in font also had to be managed for their mobile responsive page, while also making sure it was user friendly.
Page Layout
Since there are different types of details in the apartments, each of them needed to have a separate indicator and hierarchical pages.
The Solutions
Special Graphic and Font
We made the font according to how the client specified in terms of size, style and extra graphics as well. We enlarged them in accordance with the website layout and added strips behind them.
Intuitive and User-friendly
The mobile responsive page is intuitive for users to navigate & use. We made sure that font, layout & other elements had the same kind of effects that the web page has.
Colour Based Bifurcation
We created the Floor Plans page using jQuery to get filtered results. This helps bifurcate different types of apartments. We also added a color code attribute as an indicator for a visual difference.
Your Growth Transformation Partner
We help businesses like you expand their growth with the power of technology. Our world-class team of agile enabled innovators help you extend your tech capacity with advanced technologies and processes. To see it in action, let’s connect today and initiate the discussion.




